Pensei em montar, novamente, uma página a partir do zero para hospedar alguns conteúdos, porém vi que ia dar muito trabalho (principalmente para atualizar) e decidi procurar algo mais fácil. Dessa vez, pretendia fazer atualizações com uma frequência bem maior. Eis que redescubro o WordPress, um aplicativo escrito em PHP com banco de dados MySQL que permite a edição de blogs. E também achei interessante o conceito de blog, cuja estrutura permite uma atualização simples e rápida de conteúdos, acrescentados no site na forma de posts. Além disso, tem um espaço para o visitante comentar sobre o que leu, o que é uma boa forma de saber a impressão de quem viu o post.
Primeiramente, para entender melhor como funciona, preparei meu notebook com Debian Wheezy para virar o servidor (no começo, havia apenas trevas, e fez-se a luz). Instalei o apache2, módulo PHP e MySQL, configurei e testei. Essa combinação Linux+Apache+MySQL+PHP é tão famosa que ganhou o apelido LAMP. Tem vários sites que ensinam fazer isso com mais detalhes, como o da Bóson Treinamentos, o Blog do Albuquerque e o próprio site do WordPress, que inclusive conta com uma versão mais detalhada.
Bom, aí fui para a solução final, que foi encontrar um servidor para hospedar o wordpress instalado, e a partir daí eu iria alterando e acrescentando o conteúdo. Escolhi um que eu já utilizava, o Hostinger, que é muito bom, estável, grátis e em português. Veja no link um review da Hostinger que vale a pena ler. Segue também um vídeo do youtube fazendo passo a passo a hospedagem do wordpress no Hostinger. Na época, ele tinha um plano grátis bem simples, para quem está começando poder testar. Uma alternativa que tem uma opção gratuita é o 000webhost. Quando aumentar o tráfego de visitantes, é importante fazer um upgrade para um plano pago.
Conforme foram evoluindo meus estudos e prática, montei um curso de WordPress e disponibilizei os slides do curso aqui no site (clique no link para vê-los). Existe outro curso muito bom de WordPress no youtube, do iConectado. Descobri quando tive que fazer mudança de domínio do site (aula 33).
Também é interessante utilizar certificados SSL (Secure Socket Layer) para gerar um tráfego criptografado com o visitante, criando uma conexão HTTPS segura – e assim também melhorar o ranqueamento no Google. O Hostinger oferece um certificado com atualizações vitalícias por um baixo preço, mas também é possível você mesmo criar um certificado SSL.
Pelo que entendi, incluir um “https” é quase como se houvesse uma mudança de domínio. Então, deve ser feito um redirecionamento no cPanel ou no apache usando Redirect (diretamente no arquivo principal de configuração) ou Rewrite (se só tiver acesso ao arquivo .htaccess). Veja esse exemplo no Apache:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.monolitonimbus.com.br/$1 [L,R=301]
Além disso, deverá substituir todas as ocorrências de http://www.seudominio.com.br para incluir o s, tanto na base de dados quanto nos arquivos que tiver feito alterações – mais detalhes no post Como mudar um site WordPress de HTTP para HTTPS passo a passo. É bom fazer essa troca também se usar material externo no seu site (disqus, por exemplo).
Domínio
Fazendo um parênteses sobre a questão do domínio: ao abrir a conta no Hostinger, existe a opção de alguns domínios gratuitos. Se você estiver aprendendo, é uma boa. Porém, não são domínios muito estáveis. Eu utilizei o .p.ht, que já foi algumas vezes suspenso, inclusive com o meu site no ar, e quanto ao .co.cc já ouvi muitas reclamações. Outra opção de domínio grátis também no site dot.tk, mas não aconselho porque apagaram meu domínio do nada para forçar fazer um que fosse pago. Se quiser um domínio pago, que seja .com.br ou que termine com .br, o lugar oficial é o site registro.br. No site tem um tutorial para novo registro de domínio, mas tem outro passo a passo muito bom no site explorando. Uma alternativa internacional é o site GoDaddy. Uma boa dica seria fazer um domínio pago e criar domínios grátis somente para redirecionamento, como por exemplo o http://vai.la/.
Plataforma
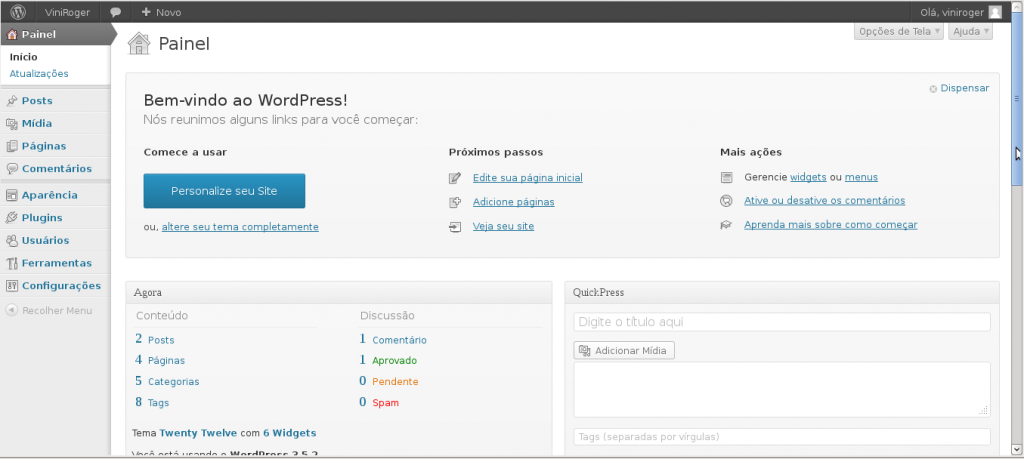
Através do wordpress, consigo incluir conteúdo e atualizar a página sem ter que ficar debulhando linhas de código o tempo todo, de uma maneira simples e eficiente. É só eu abrir o meu site, clicar em login e aí aparece uma tarja preta em cima da qual abrem as opções de edição. Clicando no nome do site, abre um menu cortina com a opção Painel, cuja imagem segue abaixo.

Existem diferentes padrões de disposição de conteúdo e diferentes funcionalidades que podem ser adicionadas, constituindo assim os chamados temas (ou templates). Depois pode-se personalizar o tema ou baixar outro, dependendo do objetivo do site, mas a estrutura básica é a mesma: existem páginas fixas (aqueles links no alto da sua página, de acordo com o tema original) e os posts, que podem ser divididos em categorias e sub-categorias. Dessa forma, o conteúdo fica bem organizado, mas também pode-se utilizar um mecanismo de busca no próprio site (também consta do tema original). O tema original dispõe de um menu lateral que dispõe os posts por data de postagem, categoria, etc.
Adiantando um pouco a conversa, depois é possível mudar de posta para página e vice-versa. Se simplesmente copiar e colar em um novo post/página, o ID dessa entrada será diferente e, mesmo que coloque a mesma URL, o link vai retornar erro. O melhor a fazer é entrar no banco de dados e fazer uma busca do tipo SELECT * FROM `wp_posts` WHERE `post_title` = “Nome do post ou página” e alterar o campo post_type para o formato desejado. Até mesmo se for uma página que pertencia a uma sub-categoria e virou um post, o link “/subcategoria/nome-do-post” vai apontar para “/nome-do-post”, sem quebra de links.
Atualização: Desde a versão 5.0 (lançada em dezembro de 2018), o editor padrão é o Gutemberg, com o novo paradigma de escrita em blocos. Para voltar ao editor anterior, instale o plugin Editor Clássico.
O design de um site no WordPress é definido pelos temas, ou seja, você pode mudar somente a aparência do site sem mexer no conteúdo. Veja mais no post sobre Trabalhando com temas do WordPress.
Plugins
Caso queira personalizar alguma formatação, você pode instalar plugins. Por exemplo, para que sua página inicial (ou de categoria) mostre um resumo dos posts (em vez de mostrar o post inteiro), você pode utilizar o plugin auto excerpt everywhere. Esse plugin inclusive conta com opções que definem a imagem destacada do post como uma pequena imagem ao lado do resumo (thumbnail). Para tirar a imagem destacada de cima do resumo (e do post também), você pode apagar a linha contendo a função the_post_thumbnail() no arquivo content.php no tema twenty twelve.
Um plugin muito útil e simples é o Bottom of every post, que simplesmente adiciona o conteúdo de um arquivo txt no final de todo post. Esse conteúdo pode ser um texto HTML de saudação final, incentivando a comentar/compartilhar ou também exibindo a licença de uso do conteúdo. Para editar o conteúdo desse arquivo de texto, vá em Plugins -> Editor e clique no arquivo bottom-of-every-post.txt para alterar seu conteúdo, salvando no final do processo. Ele pode ser útil para incluir a tag do Google AdSense, por exemplo.
Para deixar ícones/links de conteúdo relacionado ao post, pode utilizar o YARPP (Yet Another Related Posts), que é bem leve e eficiente.
O wordpress possui suporte para tabelas e galeria de imagens (acima da versão 3.9), sendo que os plugins com esse uso estão sendo descontinuados. Para abrir imagens em uma janela sobre a página (para vê-la melhor/maior) sem sair do post, um bom plugin é o Simple Lightbox, que exibe todas as imagens do post como uma galeria flutuante, facilitando sua visualização.
O scroll infinito é um recurso que melhora a usabilidade na paginação de elementos. A medida que você usa o scroll do navegador em uma página com vários itens, ele carrega sob demanda os novos itens ao chegar no final da página, dispensando o clique para realizar a paginação e todo o controle passa a ser feito no scroll do browser. O plugin YITH Infinite Scrolling pode ser instalado com esse fim, devendo ser incluída a configuração com os seguintes itens:
Navigation Selector (the selector containing your theme's navigation): .navigation Next Selector (the link to the next page with content): div.nav-previous a Item Selector (the selector containing a single post or product): article Content Selector (the selector containing your theme's content): #content
Os elementos aqui são um exemplo para um tema filho do WordPress Twenty Twelve. O desenvolvedor deve localizar os que são utilizados no site trabalhado. Para ajudar nessa tarefa, use o Ferramentas do desenvolvedor no navegador com o site aberto (SHIFT + CTRL + I no Chrome) e clique no botão selecionar um elemento para inspeção para permitir a seleção do elemento quando aparecer um highlight nele.
Esse recurso é muito útil para uma lista de posts, por exemplo, evitando que o usuário deva clicar para aparecer mais itens a serem visualizados ou que seja tudo carregado de uma vez só, deixando o site pesado. Se não quiser o scroll infinito dentro dos posts, deve excluir/comentar aqueles links no final do post para o anterior e o posterior, conforme explicado no item “temas”.
Sitemap ou mapa do site é, basicamente, uma lista com todas as páginas (URLs) do site. Ele funciona como uma espécie de mapa que irá ajudar e guiar o robô de busca, ou o usuário, a navegar e encontrar páginas do site. Diferente do sitemap.html (voltado para o usuário comum que deseja entender melhor a estrutura do site), o Sitemap.xml ajuda na indexação das páginas para os buscadores (mas não interfere no ranking, oficialmente). Segundo o Google, o Sitemap.xml ajuda se o site for novo e houver poucos links para ele, tiver conteúdo dinâmico e páginas que não podem ser facilmente encontradas pelo Googlebot (ele rastreia a web seguindo os links de uma página para a outra). O plugin Google XML Sitemaps cria esse mapa para você. Depois de instalado e ativado, vá em Configurações -> XML – Sitemap e clique para criar um novo mapa. Os dois maiores buscadores, Google (que fornece serviço de busca para vários sites, como o UOL) e Bing (buscador do Yahoo, por exemplo), são notificados após o processo e também quando são realizadas atualizações no seu site. O único link que você precisa ter para esse arquivo XML criado é no arquivo robots.txt, que é criado automaticamente.
O plugin Broken Link Checker faz o controle de qualidade dos links e imagens do site. Ele varre todos os seus posts, páginas, comentários à procura de links e testa cada um deles, gerando um relatório que destaca quais são os links quebrados e os redirecionamentos. Ele monitora continuamente para pegar links novos, sendo essa opção configurável através do próprio menu. Também tem a opção de arrumar diretamente os links problemáticos, colocando uma URL nova ou simplesmente removendo o link.
Uma opção para turbinar a parte de comentários do wordpress é a instalação do plugin Disqus Comment System. Para sua utilização, é necessário cadastrar-se primeiro no site deles. Depois de configurá-lo, é possível o usuário comentar usando suas contas do Facebook, Twitter ou Google, assim como compartilhar nessas redes (exceto Google). O usuário também pode publicar o comentário como vistante marcando a opção correspondente ao completar o campo do nome e e-mail (não é necessário se cadastrar no disqus). Atualização: veja o post Saindo do Disqus ao avaliar sua instalação.
Falando em Facebook, é possível implementar uma div com as postagens de uma fan page no site. Para isso, deve-se entrar no Page plugin na página de desenvolvedores do Facebook, incluir o endereço da fan page no respectivo campo, fazer as personalizações disponíveis (opcional) e clicar em get code. É preciso copiar dois códigos JavaScript: o primeiro para o header.php (dentro da tag body) e o segundo para a página ou widget que desejar.
Para compartilhar no Facebook um link para seu post (com link ativo através de caixa com resumo e imagem, gerados automaticamente), é recomendável (mas não obrigatório) gerar meta tags do tipo og (OpenGraph). Existe o plugin Facebook Open Graph, Google+ and Twitter Card Tags que gera automaticamente essas tags na própria página. Esse problema pode ser diagnosticado pela ferramenta de debug do Facebook, a qual você deve ter uma conta para sua utilização – através dele é possível ver erros no compartilhamento, como “As propriedades obrigatórias a seguir estão ausentes: og:url, og:type, og:title, og:image, og:description, fb:app_id”.
Para que o plugin consiga ter acesso ao Facebook para atualizar o cache de um post, crie um app no Facebook e copie a ID e a chave do app. Eles serão usados no código fb_og_update_cache_url, que pode ser copiado e incluído no arquivo functions.php do seu tema-filho dentro da tag PHP.
Um formulário de contato no site também é interessante para permite o contato privado do usuário com o site, mas sem uso direto do e-mail, facilitando e direcionando a comunicação. O plugin Contact Form 7 permite incluir um formulário de contato, fácil de personalizar. Oferece também a vantagem de integração com o reCAPTCHA, uma interface para reconhecer uma interação humana de login, envio de formulários, etc. Para passar o reCAPTCHA para o português, deve-se editar o arquivo recaptcha.php do plugin, alterando a linha que contém a palavra explicit, incluindo &hl=pt-BR logo em seguida: ‘render’ => ‘explicit&hl=pt-BR’ ), $url );
E falando em reCAPTCHA, que tal incorporar esse recurso na tela de login, para evitar robots tentam invadir sua conta? Uma boa opção é o WP Login reCAPTCHA. Assim como no exemplo anterior, você deve ter uma conta nesse recurso do Google e copiar a chave do site e a chave secreta indo para a opção settings do plugin, que permite configurar o idioma também.
O plugin Meta Slider permite a formação e inclusão de slides nos posts e páginas (via código entre colchetes) ou cabeçalho, rodapé, etc (via código php).
Veja mais sobre plugins no post Plugins e PHP no WordPress.
Inserir vídeos do youtube
Você tem duas opções: link direto, devendo o usuário clicar e sair da página, ou incorporado, em quem o vídeo roda em frame na própria página. No caso de link direto, é possível incluir o tempo de início para tocar ao incluir a sintaxe #t=XXmYYs no final do link, por exemplo http://www.youtube.com/watch?v=NLxCS8iZzXM#t=01m08s. Caso o vídeo esteja incorporado, essa sintaxe muda para ?start=XX& Exibir códigos de programação Para colocar códigos de uma forma mais apresentável, instale o plugin SyntaxHighlighter Evolved e coloque o texto entre as tags (code lang=js) e (inline), porém utilize colchetes [] em vez de parênteses (), e escolha a linguagem de acordo com tabela do site do desenvolvedor (para CSS, o código é css, para JavaScript é js, para PHP é php, SQL é sql, Bash é bash, R para linguagem R, etc). Outra opção era o Crayon Syntax Highlighter. Em vez de “snippets” com colchetes, ele a própria tag “pre” para mostrar os códigos, que é sua função original, e o estilo é definido através de CSS. Como não tem mais suporte nem atualizações, uma nova opção na mesma linha é o Enlighter, que usa tags também e possui um modo de compatibilidade com o crayon e outros plugins (precisa habilitar o modo de compatibilidade, os filtros e a compatibilidade com o plugin desejado). Para posts novos, usar a tag “pre” com o seguinte parâmetro: data-enlighter-language=”python” (por exemplo). Algo importante quando usar marcadores de sintaxe é não alternar para o modo visual, trabalhando somente no modo texto (se por acaso abrir por engano, basta fechar sem salvar e abrir de novo diretamente no modo texto). O TinyMCE (editor visual do WordPress) converte caracteres como o sinal de maior e aspas para os caracteres HTML, e em algum plugins isso pode não ser exibido da maneira desejada. Além disso, alguns plugins que alteram o texto do post (como o “Better search replace” e o “Broken Link Checker”, ao retirar um link quebrado) podem converter alguns dos caracteres especiais para HTML. Para arrumar, veja esse script que pode facilitar a conversão todos os caracteres HTML para legíveis. Backup Para fazer backup do site, utilizar o Painel de Controle do seu serviço de hospedagem (cPanel do Hostinger), ir no quadro Arquivos e clicar no ícone backup. Clicar em gerar novos backups e tornar disponível para download: são gerados dois arquivos (backup de dados e do bando mysql). Você pode também entrar via FTP, baixar tudo e compactar em uma pasta. Um bom programa para isso é o FileZilla (veja mais no post Como enviar e receber arquivos via FTP). Para fazer o backup do banco de dados, entre no CPanel do seu serviço de hospedagem, entrar no phpMyAdmin (digitar sua senha de acesso ao banco de dados) e clicar em exportar. Será gerado um arquivo .sql. Guarde o arquivo compactado e o banco de dados em um lugar seguro, realizando o procedimento sempre que possível. Para o site ficar mais leve, você pode restringir o número de revisões usando o plugin Revision Control ou limpar as revisões que o wordpress grava no mysql durante a edição dos posts. Para isso, basta executar a seguinte query no SQL: O plugin Akismet costuma gravar muita informação no banco de dados para fins estatísticos e de histórico do bloqueio de SPAMs – tem casos em que essa tabela (wp_commentmeta) fica maior até do que a tabela de comentários de verdade (wp_comments). Para remover todos os meta dados do Akismet, execute o seguinte comando SQL: Ao otimizar a tabela, o espaço ocupado por eles na base de dados vai ser liberado. Para agendar essa tarefa para ser executada a cada 7 dias (a partir da primeira execução), execute a seguinte query: Os “DELIMITER” especificam quais delimitadores para fim de linha serão usados (primeiro arroba e depois ponto e vírgula). O “DO BEGIN … END” permite executar múltiplas queries dentro de um mesmo evento agendado. Outra forma mais prática de apagar as revisões é instalando um plugin, como o Better delete revision. Através do seu menu no painel de administrador, é possível visualizar e excluir todas as revisões, além de otimizar as tabelas da base de dados. Falando em phpMyAdmin, você pode utilizar a aba de execução de scripts SQL para substituir um determinado texto em todos os posts, conforme segue: Veja mais sobre a estrutura de tabelas do WordPress no post sobre o curso (link no início do post). Imagens Ao subir uma imagem no wordpress, muitas vezes ela poderia ser mais comprimida (permitindo ser baixada mais rapidamente) e/ou ter uma resolução menor para o tamanho em que está visível na tela. A otimização de imagens é fundamental para um site rápido, visitado, responsivo e bem ranqueado. É possível reduzir o tamanho do arquivo sem perder qualidade. Isso pode ser feito em softwares de tratamento de imagens ou através de um plugin. O WP Smush é uma das melhores opções gratuitas. Após sua instalação e ativação, vá em mídia->WP Smush e clique em Bulk smush now para converter imagens que já estavam no site antes da instalação do plugin – a versão grátis permite somente ir de 50 em 50 imagens. Faça um backup da pasta wp-content/uploads antes! As novas imagens serão otimizadas assim que forem enviadas ao site. O EWWW Image Optimizer exige a função exec() do PHP habilitada. Geralmente essa e funções como system() e copy() estão desabilitados por razões de segurança nos servidores – precisa pedir autorização e nem sempre concedem. Pode-se optar pela versão do plugin para cloud (pago). Segurança e desempenho Com relação à segurança, é bom ativar o akismet, uma ferramenta poderosa no combate e monitoramento de SPAMs. Ao ativá-lo, é necessário cadastro simples no site do aplicativo para obter uma chave API, que deverá ser inserida no wordpress clicando no link correspondente na área de plugins. Voce também pode instalar o plugin Captcha para que somente usuários humanos consigam postar no site. O plugin Limit Login Attempts permite limitar o número de tentativas de acesso ao painel de controle, bloqueando o site e enviando e-mail caso haja um ataque por force brute. O P3 (Plugin Performance Profiler) faz testes de desempenho do seu wordpress e gera um relatório. Dá pra descobrir o que está deixando sua página mais lenta e também eliminar alguns plugins para deixar o site mais rápido. Nele tem outros links para ferramentas de teste de velocidade, ativação do cache, dicas para manter figuras com tamanhos pequenos e para evitar exageros em propagandas, plugins e widgets. Para impedir que o site tenha seu conteúdo incorporado em outro (e perder visitantes), adicione o seguinte código ao arquivo .htaccess: Essa linha avisao ao servidor para incluir um cabeçalho X-Frame-Options juntamente com as respostas a todas as solicitações. O valor desse cabeçalho é SAMEORIGIN, o que significa que qualquer solicitação de quadro que não seja originária do seu domínio será bloqueada. SEO O SEO ou Search Engine Optimization, é um conjunto de técnicas utilizadas por webmasters que tendem a buscar um melhor posicionamento diante dos principais motores de buscas (Google, Yahoo, Bing, etc) existentes atualmente na internet. Para monitorar, é fundamental fazer uma conta no Google Analytics, que permite acompanhar as visitas ao site, e no Google Search Console (antigo Webmaster’s Tools). Ao criar a conta, você deverá criar um código de rastreamento e copiá-lo em header.php, logo antes de fechar a tag head Veja mais sobre o Google Analytics e suas métricas clicando no link. Para acompanhar as buscas realizadas com a ferramente de pesquisa interna do wordpress, primeiro é preciso configurá-la. Para isso, vá em Administrador -> Visualizar -> Visualizar configuração -> Configurações da pesquisa interna, ative Acompanhar pesquisa interna e insira o parâmetro de consulta a letra s (uma pesquisa retorna o link http://www.seusite.com.br/?s=palavra+procurada). Faça o mesmo com o item categorias de pesquisa interna. Salve e volte no dia seguinte na aba relatórios para ver o que foi registrado. Conclusão Aprovo a utilização do WordPress como uma ferramenta eficiente para disponibilizar informação e conteúdo, mesmo para quem não entende muito de programação. Faça sempre backups do seu site (baixando tudo através de servidor FTP ou através de painel de controle do seu serviço de hospedagem). Existe a possibilidade de transformar o blog em um livro – uma ferramenta mais poderosa de edição do livro é o plugin Anthologize, que permite selecionar posts e incluir dedicatória e agradecimento, além de deixar os links diretos (mas não se dá bem com shortcodes e embeds do youtube).
DELETE FROM wp_posts WHERE post_type = 'revision';
OPTIMIZE TABLE wp_posts, wp_postmeta, wp_term_taxonomy;
DELETE FROM wp_commentmeta WHERE meta_key LIKE 'akismet%';
OPTIMIZE TABLE wp_commentmeta;
DELIMITER @
CREATE EVENT limpeza ON SCHEDULE EVERY 7 DAY DO BEGIN
DELETE FROM wp_posts WHERE post_type = 'revision';
OPTIMIZE TABLE wp_posts, wp_postmeta, wp_term_taxonomy;
DELETE FROM wp_commentmeta WHERE meta_key LIKE 'akismet%';
OPTIMIZE TABLE wp_commentmeta;
END@
DELIMITER ;
UPDATE wp_posts SET post_content = REPLACE (post_content,'texto a ser substituído','texto novo');
# break out of frames
<IfModule mod_headers.c>
Header always append X-Frame-Options SAMEORIGIN
</IfModule>




Boas as dicas, eu também acho que o serviço da Hostinger é bom, mas agora não é mais gratuito. Pra quem procura uma alternativa, tem a 000webhost.
Verdade, atualizei o post e incluí sua dica. Cheguei a usar o 000webhost, mas semanas depois eles me indicaram migrar para o hostinger. Obrigado pela dica e pelo comentário.
MUITO BOM CONTEUDO SO PRECISAVA DE ATUALIZAR ALGUMAS COISAS.