Colocar equações matemáticas e caracteres especiais em uma página HTML nem sempre é uma tarefa trivial. Existem soluções quem funcionam bem para incluir uma letra grega, uma seta ou algo pontual, enquanto outras podem até gerar esquemas e gráficos.
Códigos de símbolo HTML
Para pequenas inserções, como pontuações, acentuação, flechas, símbolos/operadores matemáticos e letras gregas, é possível usar códigos de símbolo HTML. Essa entidade é descrita como um sinal de “e comercial” seguido por um nome abreviado (em inglês) e finalizado por um “ponto e vírgula”. Em vez do nome abreviado, também pode ter uma descrição decimal, com uma “crequilha” seguida de um número (mantêm-se o “&” e o “;”). Uma tabela com códigos de símbolos HTML com vários exemplos pode ser vista no link – alguns exemplos estão na tabela abaixo, note eventuais padrões.
| Símbolo | entidade | decimal | descrição |
|---|---|---|---|
| € | € | € | euro |
| " | " | " | aspas duplas |
| |   | espaço em branco | |
| & | & | & | e comercial (ampersand) |
| ° | ° | ° | sinal de grau |
| À | À | À | letra A maiúscula do alfabeto latino com acento agudo |
| à | à | à | letra A minúscula do alfabeto latino com acento agudo |
| → | → | → | flecha para direita |
| ⇒ | ⇒ | ⇒ | flecha dupla para direita |
| < | < | < | Menor que |
| ≤ | ≤ | ≤ | Menor ou igual que |
| > | > | > | Maior que |
| ≥ | ≥ | ≥ | Maior ou igual que |
| ± | ± | ± | Mais ou menos |
| √ | √ | √ | Raiz quadrada |
| ≈ | ≈ | ≈ | Aproximadamente igual a |
| Γ | Γ | Γ | letra grega gama maiúscula |
| γ | γ | γ | letra grega gama minúscula |
Vários códigos de cores HTML podem ser vistos na tabela do link. Por exemplo, o preto (black) em hexadecimal é #000000 (ou 0 0 0 em RGB), o branco (white) é #FFFFFF (ou 255 255 255 em RGB). Os tons de cinza e outras cores assumem valores intermediários.
API Google Charts (descontinuada em 2012, mas ainda funcionando)
Uma opção mais completa é usar a API do Google Charts para gerar uma imagem a partir do código inserido via URL. API (sigla para “Application Programming Interface”) é um conjunto de rotinas e padrões de programação para acesso a um aplicativo de software ou plataforma baseado na Web (que é o caso, hospedado na plataforma da Google). URL (“Uniform Resource Locator”) é o endereço de um recurso disponível em uma rede. Os servidores do Google renderiza uma imagem PNG (de equações ou mesmo gráficos) a partir dos parâmetros de dados e formatação especificados pela solicitação HTTP de um usuário.
Ou seja, você escreve um “link”, coloca na barra de endereços do navegador e aparece para você uma imagem. Você pode salvar essa imagem e colocar no site ou também criar uma tag HTML de imagem simples que execute essa URL para gerar a imagem toda vez que alguém acessar a página. Para incluí-la na postagem, basta adicionar uma imagem e indicar o link da seguinte forma: utilize https://chart.googleapis.com/chart? como raiz e adicione os parâmetros cht=tx (para indicar que a renderização é de uma imagem) e chl= com os dados da equação, ou seja:
https://chart.googleapis.com/chart?cht=tx&chl=SUA_EQUACAO_EM_TEX_ADAPTADO
Essa URL deve ser incluída em uma tag HTML conforme o código a seguir:
<\img src="URL_QUE_VC_MONTOU" alt="math formula" />
Veja o exemplo abaixo, que inclui: um índice subsrito (usando underline), um expoente (usando acento circunflexo), uma letra grega (com uma barra invertida na frente do nome), uma raiz quadrada (\sqrt), uma fração (\frac seguido de duas chaves, a primeira é o numerador e a segunda é o denominador), uma quebra de linha (duas barras invertidas), múltiplos espaços em branco (barra invertida antes do espaço), um sinal de mais ou menos (\pm) e uma multiplicação usando ponto (\cdot):
https://chart.googleapis.com/chart?cht=tx&chl=x_{1,2}=\frac{-b\pm\sqrt\Delta}{2a}, \\onde \ \Delta=b^2-4\cdot a\cdot c (link)
(imagem)
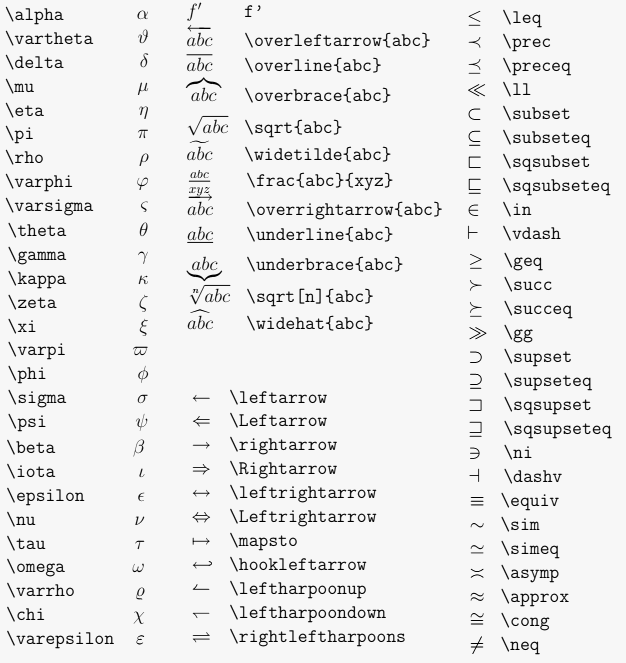
Esse recurso utiliza a sintaxe do Tex – veja mais sobre essa formatação clicando no link. Alguns códigos podem ser vistos na imagem a seguir (para letras gregas em maiúscula, usar a primeira letra em caixa alta), mas o guia completo de LaTeX pode ser visto no link. Os sites LaTeX equation e codecogs permitem escrever o código das equações diretamente e decodificá-las, facilitando o trabalho de teste.

Se quiser usar um caractere especial (por exemplo, usar um underline sem que ele seja interpretado como um indicativo de rebaixar o texto), use um caractere de escape antes, que no caso é a barra invertida (backslash).
Além disso, a fórmula precisa ter alguns caracteres reservados recodificados para ser uma URL válida. Por exemplo, o sinal de + precisa ser codificado como %2B. No caso do espaço, é convertido automaticamente para %20. Caso o nome de uma variável fique “colado” junto de outra, use um espaço na URL para serem identificados separadamente.
Para fazer com que os limites de um somatório fiquem sobre/abaixo o sinal de sigma maiúsculo, faça assim: \sum\limits_{o que vem embaixo}^{o que vem em cima}.
Mais informações sobre Fórmulas matemáticas do Google Charts API podem ser vistas no link.
Com o Google Charts, é possível desenhar os principais tipos de gráficos, torta (pizza), barras, linhas, tabelas entre outros. Não encontrei nada especificamente para fórmulas matemáticas (deve ser por isso que ainda não tiraram a API do ar). Existem tutoriais para quem quer começar a usá-lo no devmedia, no w3schools e no próprio Google Charts – Quick start.
MathJax
A MathJax é uma biblioteca em JavaScript voltada para exibir notação matemática em browsers, usando LaTeX, MathML e ASCIIMathM (duas linguagens de marcação para matemática). Para sua utilização, deve-se primeiramente inserir uma tag Javascript com um link para essa biblioteca no “header” (veja na documentação do MathJax) ou fazer uso do plugin MathJax-LaTeX, que tem a vantagem de carregar a biblioteca somente nos posts que precisarem dela.
Uma das formas de implementar uma fórmula usando essa aplicação é através de “shortcodes”. Nesse caso, ele é formado da palavra “latex” dentro de coclehtes: uma antes de começar a fórmula e outra depois que acabou acrescentada de uma barra, “/latex”. Veja o exemplo:
\(x_{1,2}=\frac{-b\pm\sqrt\Delta}{2a}, \\onde \ \Delta=b^2-4\cdot a\cdot c\)As fórmulas são escritas do mesmo modo que usando a API Google Charts, exceto que não é mais necessário trocar o sinal de adição e o espaço em branco.