Um editor de texto é um programa utilizado para a edição de arquivos em formato de texto puro – diferente de um processador de texto, cujos arquivos contém caracteres de controle além do que está definido no conjunto de caracteres, permitindo estilos, tabelas, etc. Você pode usar qualquer editor de texto simples para programar em um arquivo de texto plano. No entanto, um editor de códigos com recursos avançados pode agilizar e facilitar sua vida, como cores para diferenciar elementos do código, dicas e auto completamento de sintaxe, atalhos e automatização de indentação e comentários, etc.
Gedit e Geany
O Gedit é um editor de texto do GNOME gráfico e se assemelha ao Bloco de Notas do Windows, mas com recursos para desenvolvedores. O Geany também é um editor de texto multiplataforma desenvolvido em GTK+ que possui funções básicas para um ambiente de desenvolvimento integrado. Foi desenvolvido com o intuito de prover um IDE leve, rápido e com poucas dependências. Pode ser instalado pelo repositório usando “sudo apt install geany”.
Dentre os recursos para desenvolvedores que ambos possuem, estão a numeração de linhas, indentação automática, realce de sintaxe e verificação ortográfica. São editores gráficos, leves e relativamente limitados. Os atalhos de teclado podem ser vistos através do menu superior do próprio editor.
Ao usar o Geany em uma máquina virtual, se aparecer um erro do tipo “Error renaming temporary file: Text file busy. The file on disk may now be truncated!” ao editar um arquivo, vá em “edição / preferências / Variadas” e cheque o box “use_atomic_file_saving”.
Nano e VI
O Nano é um editor que deve ser executado e utilizado diretamente em um terminal. Para executá-lo, digite “nano” seguido de espaço e o nome do arquivo, e dê ENTER. Para sair salvando o arquivo, dê CTRL+X, confirme o nome do arquivo dando ENTER e ENTER de novo para sair. Você pode fazer buscas no arquivo digitando CTRL+W seguido do termo e ENTER para avançar nos resultados dentro do próprio arquivo.
O VI (sigla para “Visual Interface”), ou vim (“Vi IMproved”), é outro editor executado diretamente no terminal. Ele inicia seu uso diretamente em modo de comando (na última linha não vai haver nada), ou seja, não conseguirá editar o texto. Para começar a escrever, pressione “i” e entrará em modo de inserção (no rodapé aparecerá escrito “– INSERT –”). Pressione a tecla ESC para voltar em modo de comandos. Digite dois pontos (:) e o comando (por exemplo, para sair sem salvar digite “q” ou “q!” e para sair salvando digite “wq”).
Geralmente, é melhor navegar pelo texto usando o modo de comandos até o ponto onde se deseja realizar a inserção, e só aí apertar a letra “i”. É possível mover o cursor pelo texto por caractere (j para baixo, k para cima, h para esquerda e l para direita), por palavra (w para a próxima e b para a anterior, não ignorando a pontuação), por linha (0 para o início da linha e $ para o fim, H para a primeira linha da tela, M para o meio e L para a última, além de nG para a linha n). Para apaga a linha onde está o cursor, use “dd” ou “ndd” para apagar a linha atual no cursor e as n linhas seguintes. Para buscar uma expressão regular ou palavra, use o comando “/texto”, e para continuar buscando a mesma palavra aperte n.
Veja mais informações sobre o VI no infowester. Uma última dica: para inserir um ‘#’ no início de cada linha use “:%s!^!#!” e para remover o ‘#’ de todas as linhas use “:%s!^#!!” (sem as aspas).
Atom
O Atom é um editor de código multi-plataforma e open source, construído a partir de JavaScript, CSS e Node.js. Possui painéis múltiplos (uma aba para cada script) e recursos de autocompletamento de sintaxe, indentação automática, realce de sintaxe, linhas numeradas, pesquisar/substituir, etc. Tudo no Atom pode ser personalizado, através de pacotes já existente ou da criação de novos, usando JavaScript e CSS.
Para a instalação do Atom em sistemas “debian-like” e ainda poder receber automaticamente as futuras atualizações dele, primeiro é preciso adicionar o repositório do programa ao do seu computador. Em seguida, atualizar o gerenciador de pacotes e realizar a instalação.Veja mais detalhes de como fazer isso na página oficial do programa: Installing Atom.
Uma janela expansível à esquerda apresenta os arquivos da pasta raiz e de subdiretórios do projeto. Um clique sobre o arquivo abre uma aba para ele, mas se clicar em outro arquivo, essa mesma aba será ocupada pelo novo arquivo clicado – nesse estado, o nome do arquivo no título da aba fica em itálico. Para abrir e manter o arquivo em uma nova aba, dê dois cliques rápidos no arquivo.
Por padrão, parênteses, aspas e outros sinais do tipo são fechados automaticamente quando abertos, agilizando a escrita – caso digite o fechamento do sinal, ele será sobrescrito, e não fica duplicado. Ele é independente de outros recursos de autocompletamento.
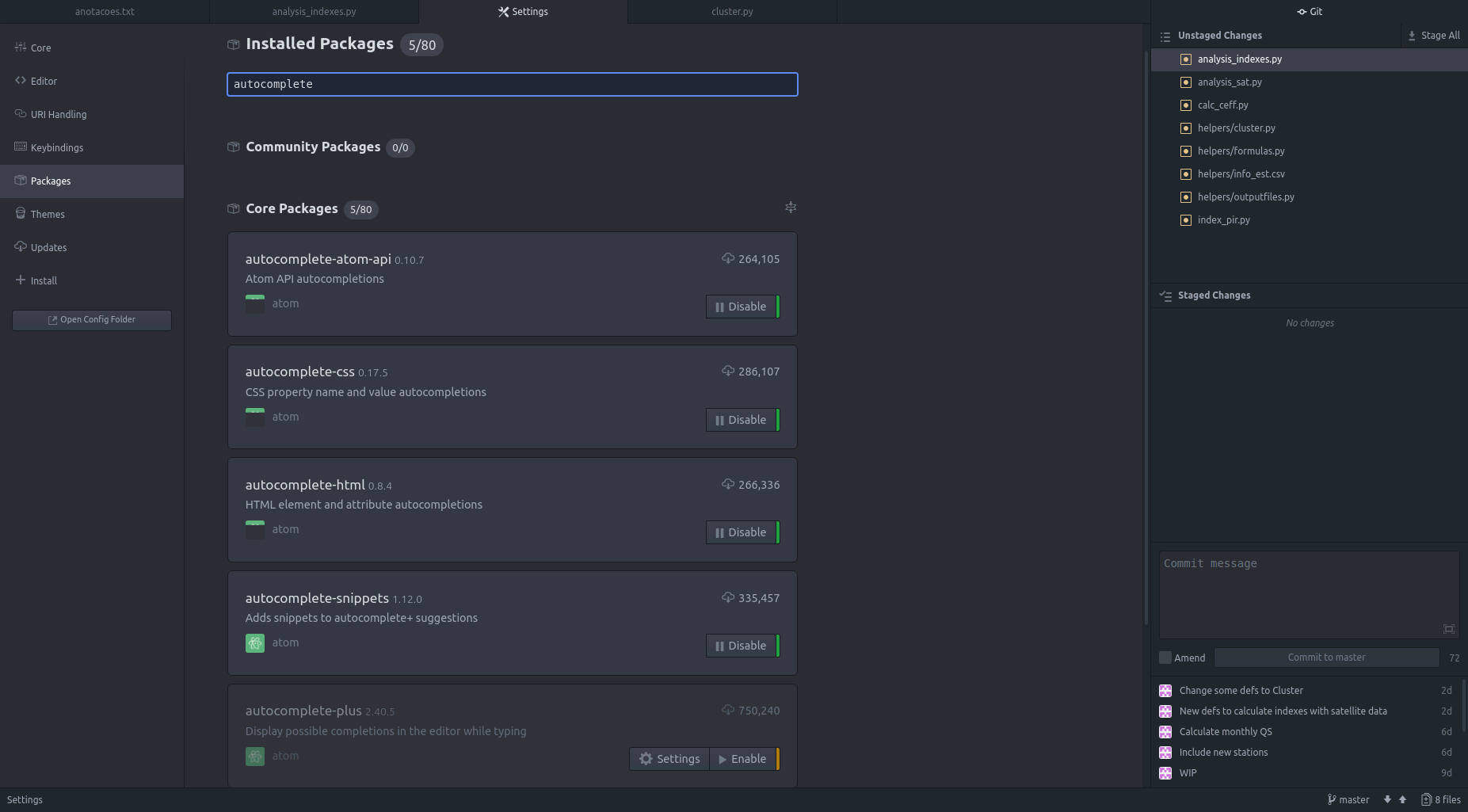
Para desativar o recurso de sugestões para autocompletar, pressiona “alt” para aparecer o menu e vá em “Edit -> Preferences” para abrir a aba “Settings”. No menu à esquerda, clique na opção “Packages” e busque o pacote “autocomplete-plus” para então desativá-lo clicando em “Disable”.

Veja alguns atalhos úteis que vem configurados por padrão:
- CTRL+Z: Voltar ação
- CTRL+Y: Refazer ação
- CTRL+F: procurar e/ou substituir algum termo (ESC para fechar janela de diálogo)
- CTRL+/: comentar ou descomentar a linha atual ou múltiplas linhas selecionadas
- SELECIONAR+TAB: adiciona indentação (recuo) da(s) linha(s) selecionada(s)
- SHIFT+TAB: remover indentação (recuo) da linha atual ou múltiplas linhas selecionadas
- SHIFT+CTRL+k: Remover linha
- SHIFT+CTRL+d: Duplicar linha
Se quiser trocar a identação de um arquivo (Tabulação para espaço ou vice-versa), use o comando CTRL+SHIFT+P e digite para os comandos “Whitespace: Convert Tabs to Spaces” ou “Whitespace: Convert Spaces to Tabs”. Importante usar esse comando e não a simples substituição via CTRL+F para que as novas identações repeitem o novo padrão.
Como o Atom foi desenvolvido pela comunidade no GitHub (sob a licença do MIT) em sua maioria, ele possui alta integração com o versionamento de códigos do Git. No canto inferior direito do editor, existem informações quanto ao tipo de quebra de linha, codificação e linguagem, assim como informações de versionamento: “branch”, “fetch/pull/push” e arquivos alterados. Nesse último botão, é possível visualizar os commits já realizados e os arquivos alterados, passá-los para “stage”, descrever um “commit” e realizá-lo – além de fazer o “push” para o servidor no botão anterior. Por fim, o botão “amend” adiciona suas alterações em etapas (“staged changes”) ao seu “commit” mais recente (somente se não tiver dado “push”). Veja mais sobre o versionamento no GitHub e Bitbucket no link.
VSCode (incluído em 2023)
O Visual Studio Code é um editor de código-fonte desenvolvido pela Microsoft para Windows, Linux e macOS lançado em 2015. Assim como o Atom, foi desenvolvido baseado no Electron. Tempos depois que a GitHub foi comprado pela Microsoft em 2018, chegou ao fim o suporte para o Atom no final de 2022 para focar somente no Visual Studio.
O VSCode inclui suporte para depuração, controle de versionamento Git incorporado (veja mais no post Guia rápido de versionamento), realce de sintaxe, complementação inteligente de código, snippets e refatoração de código. Ou seja, é uma IDE: Integrated Development Environment. Ele também apresenta suporte para terminal dentro dele, substituindo a necessidade de abrir o “Prompt de Comando” ou “Powershell” para ativar scripts, e a função “debugger” (acessível no menu lateral), que percorre linha por linha do seu código e facilita na busca por erros.
No Debian, ele pode ser instalado via apt, snap ou flatpak conforme instruções na wiki do Debian (dica: defina sua arquitetura no comando, por exemplo “arch=amd64”). Para começar os trabalhos, abra uma pasta (arquivos aparecem na janela da esquerda, primeira opção do menu lateral) e um ou mais arquivos da lista (abrirão como abas na janela principal). A janela inferior contém o terminal, debug console, output e saídas de erro.
Para usar um ambiente virtual já existente, você pode usar a combinação de teclas CTRL+SHIFT+P para abrir o “Command Palette”, digitar “Python: Select Interpreter” e escolher o ambiente da lista. Também é recomendado definir a variável “terminal.integrated.inheritEnv” como “false”, selecionando a opção “Yes” na janela de diálogo apresentada ao abrir o VSCode.