O sistema de cores RGB (Red, Green, Blue) é um modelo de cores aditivo utilizado na representação de cores em dispositivos eletrônicos, como monitores de computador, telas de TVs LCD/LED e telas de smartphones. A maioria dos dispositivos de exibição usa pequenos elementos de luz chamados pixels para criar imagens. Cada pixel possui subpixels nas cores vermelho, verde e azul, cujo ajuste da intensidade de cada subpixel premite criar outras cores.
A popularidade do sistema RGB se deve ao fato de que ele se alinha bem com a forma como os seres humanos percebem e interpretam cores. Nossos olhos contêm cones sensíveis a essas três cores primárias, e a combinação delas em diferentes proporções nos permite ver uma ampla gama de cores. O sistema RGB é comumente usado na representação dessas imagens capturadas, com cada pixel da imagem contendo informações sobre a intensidade das cores vermelha, verde e azul. No entanto, existem outros sistemas de cores, cada um usado em seu contexto específico.
Modelo de cores HSV

O modelo de cores HSV (Hue, Saturation, Value) é uma alternativa ao modelo RGB para representar cores em computação gráfica e processamento de imagens. O HSV descreve as cores com base em três componentes principais:
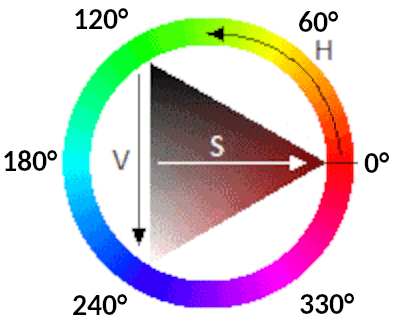
- Matiz (H – Hue) – o valor de matiz representa a cor em si e é medido em graus em uma escala de 0 a 360 graus. Ele cobre todas as cores do espectro, onde 0 e 360 representam o vermelho, 60 representa o amarelo, 120 representa o verde, 240 representa o azul e assim por diante.
- Saturação (S – Saturation) – a saturação representa a intensidade da cor e é medida em porcentagem. Ela varia de 0% a 100%. Quando a saturação é 0%, a cor é completamente desaturada e se torna um tom de cinza (ou seja, sem cor). Quanto maior a saturação, mais intensa e vibrante é a cor.
- Valor (V – Value) – o valor representa o brilho ou a luminosidade da cor e também é medido em porcentagem, variando de 0% (preto) a 100% (branco). Valores intermediários de V resultam em cores com diferentes níveis de brilho.
O HSV, em comparação com o RGB, não é tão intuitivo para a exibição direta em dispositivos de saída, como monitores e impressoras. Ele também requer cálculos mais complexos, o que pode ser um problema em aplicativos que exigem processamento rápido de cores, como jogos e renderização 3D em tempo real.
Já o modelo HSV é mais intuitivo para muitas pessoas, pois as três componentes correspondem a características perceptivas de cores: a matiz descreve a cor básica, a saturação descreve a pureza da cor e o valor descreve o brilho. Ele também facilita a manipulação de matizes e saturação para criar variações de cores sem afetar o brilho, assim como selecionar uma cor desejada.
A conversão de RGB para HSV é um processo matemático que transforma as informações de cor de um pixel de um espaço de cores para o outro. Esse processo envolve a normalização das cores, encontrar os valores máximo e mínimo entre os três canais, assim como o cálculo de H, de S e de V.
HSV com OpenCV
O OpenCV é uma biblioteca de funções voltadas para o desenvolvimento de aplicativos na área de visão computacional. No OpenCV, as imagens são representadas como arrays NumPy. Importando a biblioteca no python como “cv2”, o método “cv2.cvtColor(images, cv2.COLOR_BGR2HSV)” converte a(s) imagem(ns) de BGR (Blue/Green/Red) para HSV. Importante pontuar que existe uma convenção específica utilizada pelo OpenCV para representar os valores no espaço de cores HSV, conforme segue:
- Matiz (H) – No OpenCV, o valor de matiz (H) é normalizado de 0 a 179 em vez de 0 a 360 graus, ou seja, são divididos pela metade em comparação com a definição teórica. Isso é feito para acomodar o armazenamento de valores em um único byte (8 bits), em vez de usar um valor de 16 bits para a faixa completa de 0 a 360.
- Saturação (S) e Valor (V) – No OpenCV, os valores de S e V são normalizados de 0 a 255, o que é consistente com a faixa de valores em uma representação de imagem em tons de cinza (onde 0 é preto e 255 é branco).
Outro método importante para o estudo de imagens usando essa biblioteca é o “cv2.calcHist”, que calcula o histograma (distribuição de valores dos pixels) em cada canal. Veja os parâmetros que essa função admite:
hist = cv2.calcHist(images, channels, mask, histSize, ranges)
- images – uma imagem ou uma lista de imagens
- channels – [0, 1, 2] inclui todos os canais
- mask – máscara opcional que pode ser usada para calcular o histograma apenas para uma região específica da imagem. A máscara é uma imagem binária do mesmo tamanho da imagem de entrada, onde os pixels brancos (valor 255) indicam a região da imagem que será considerada no cálculo do histograma, e os pixels pretos (valor 0) são ignorados. Se você não quiser usar uma máscara, pode definir este parâmetro como “None”.
- histSize – lista que especifica o número de “caixas” ou “bins” que serão usados para dividir o histograma em cada canal de cor. Por exemplo, [256, 256, 256] significa que o histograma terá 256 caixas para cada um dos três canais de cor, resultando em um histograma de 3D.
- ranges – lista que especifica o intervalo de valores para cada canal de cor. Normalmente, os valores vão de 0 a 256 para cada canal (0 a 255 para imagens em formato de 8 bits), o que corresponde a [0, 256] para cada canal.
O resultado da função cv2.calcHist é um objeto de histograma que pode ser usado para análise posterior ou processamento de imagem. Veja um exemplo de uso dos métodos aqui descritos no post “Correção de imagens amareladas” (EM BREVE).
Modelo de cores LAB
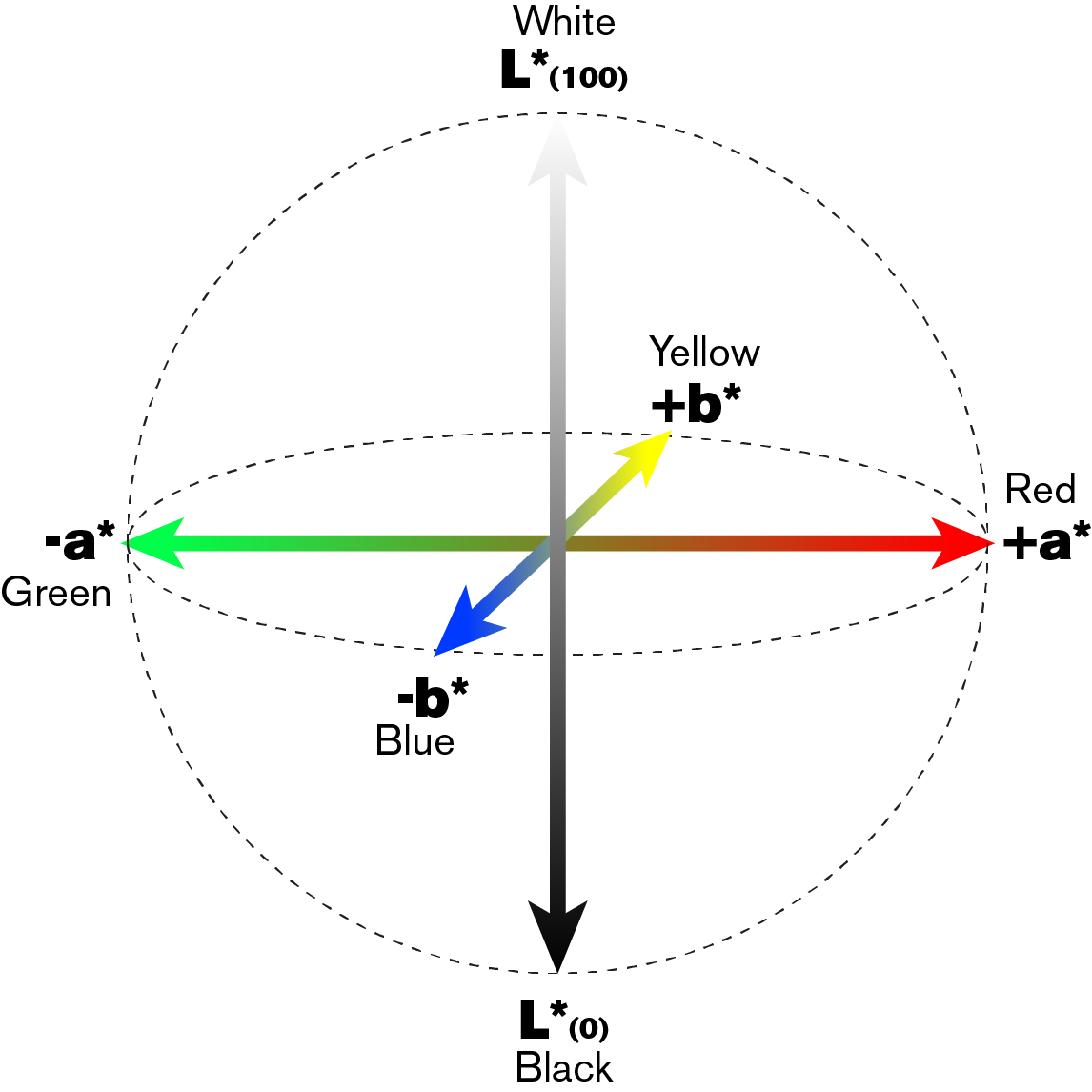
O espaço de cor LAB é um modelo de espaço de cor que representa três componentes principais: Luminosidade (L), Cromaticidade A (a*) e Cromaticidade B (b*). É um espaço de cor bastante utilizado na computação gráfica, na manipulação de imagens digitais e na visão computacional. Sua principal característica é a capacidade de ser perceptualmente uniforme, o que significa que as diferenças percebidas entre cores em valores LAB são uniformes em todo o espaço de cor.

Aqui está uma breve explicação de cada componente do espaço de cor LAB:
- Luminosidade (L): O canal L representa a intensidade ou luminosidade da cor. Varia de 0 (preto) a 100 (branco). Ou em alguns casos, o intervalo é de 0 a 255, semelhante aos canais RGB.
- Cromaticidade A (a*): O canal a representa a posição ao longo do eixo vermelho-verde. Valores positivos de a* indicam tonalidades de vermelho, enquanto valores negativos indicam tonalidades de verde. Varia no intervalo de -128 a 127.
- Cromaticidade B (b*): O canal b representa a posição ao longo do eixo amarelo-azul. Valores positivos de b* indicam tonalidades de amarelo, enquanto valores negativos indicam tonalidades de azul. Varia no intervalo de -128 a 127.
A principal vantagem do espaço de cor LAB é a separação da informação de luminosidade da informação de crominância (informação de cor). Isso facilita a manipulação de imagens em diferentes condições de iluminação, pois as alterações na luminosidade não afetam as informações de cor e vice-versa.
Uma aplicação particularmente interessante nesse modelo de cores é com relação à temperatura de cor. A temperatura de cor é uma característica das fontes de luz visível, medida em Kelvin (K) e descreve a tonalidade da luz emitida por uma fonte de luz. As cores de uma luz mais quente (como a luz de velas ou a luz do sol ao entardecer) são mais avermelhadas, enquanto as cores de uma luz mais fria (como a luz do sol ao meio-dia) são mais azuladas.
Em fotografia e edição de imagem, ajustar a temperatura de cor pode ser útil para corrigir tons indesejados ou para criar um determinado clima na imagem. É um conceito muito mencionado ao se fazer o balanço de branco de uma imagem, usado para neutralizar as cores indesejadas causadas por diferentes condições de iluminação.
LAB com OpenCV
No OpenCV, as componentes A e B são normalmente mapeadas para o intervalo de 0 a 255. Assim como o HSV, o LAB contém um método para conversão: “cv2.cvtColor(images, cv2.COLOR_BGR2LAB)”. O método “cv2.split(image)” retorna os canais separados. O post “Correção de imagens amareladas” (EM BREVE) apresenta um exemplo de ajuste de temperatura de cores usando espaço de cores LAB.





Muito bom o texto. Gosto de utilizar a ferramenta OpenCV-Flow online. Da para codar em javascript e utilizar a biblioteca opencv.js.
https://opencvflow.org/pt